Designing an Integrated Tele-Visit and Consultation Charting UX
SCOPE: The goal of this project was to create a seamless user experience for healthcare providers conducting tele-visits and charting consultations. The challenge was to integrate both functionalities into a single interface, optimizing the usability and efficiency for doctors balancing clinical duties and documentation.
DURATION: 3 DAYS
ROLE: I led the UX research and design, focusing on understanding the diverse needs of healthcare providers. My responsibilities included conducting user research, developing user flows, and producing high-fidelity wireframes. Tools such as Google Forms, Balsamiq, and Figma were used throughout the project.
PROBLEM: Healthcare providers, especially in India, face inconsistent documentation practices. While some use paper or digital tools like iPads, others still rely on manual methods. Additionally, the demands of clinical work leave little time for thorough documentation, creating inefficiencies in patient care and administrative work. The need for a unified system to streamline the tele-visit and charting processes became apparent.
OPPORTUNITY: By observing the pain points of providers, there was an opportunity to create an integrated tool that simplified charting while conducting tele-visits. The focus was to improve documentation workflows without disrupting the clinical process, ensuring that providers could manage their time effectively.
RESEARCH: I conducted a survey among doctors, uncovering key insights:
Lack of Standardization: Documentation methods varied widely between providers, from paper to digital tools, causing inefficiencies.
Balancing Clinical Work: Doctors struggled to balance clinical tasks and documentation, often neglecting the latter due to time constraints.
Varied Technology Adoption: Some doctors embraced digital tools like iPads, while others hesitated due to comfort or access issues.
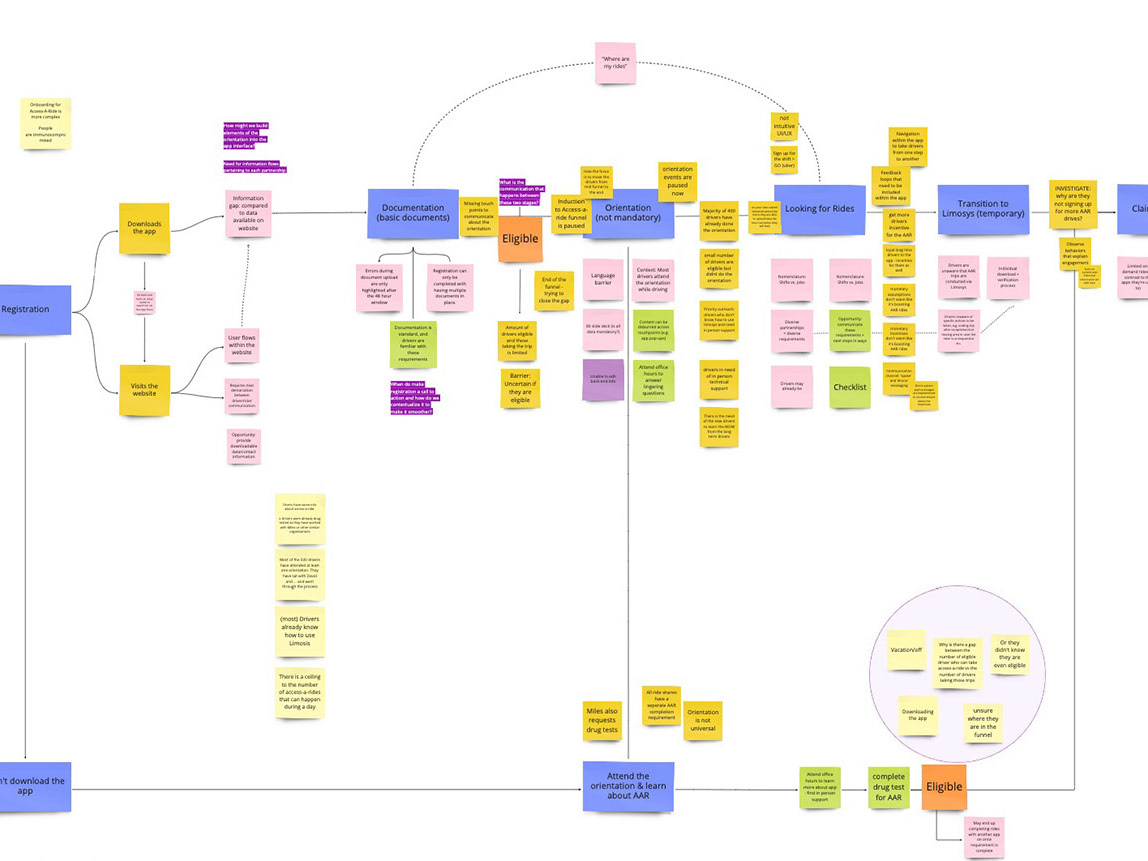
User Flow: What I Focused On
USER FLOW & PROTOTYPES: The user flow focused on optimizing two main tasks—scheduling tele-visits and documenting consultations—without creating additional cognitive load for doctors. Wireframes and prototypes were tested to refine the experience, ensuring smooth transitions between video calls and charting tasks.
Low-Fidelity Prototype
High-Fidelity Prototype